蹭一波热度,做一个Liquid Glass主题网站
- 2025-07-14
- Web开发
- astro gin框架 liquidglass 网站主题
- --
AI 摘要
这篇文章讲述了作者使用Astro和Gin框架搭建个人博客站,并尝试模仿苹果iOS26的Liquid Glass设计风格。尽管效果与苹果原设计仍有差距,但已达到了满意的玻璃拟态UI效果。作者还计划将公众号和xhs的文章同步至这个博客站,以满足个性化的内容发布需求。
苹果发布的IOS26启用了全新设计语言Liquid Glass,简直太喜欢了,拟物化设计终于要回归了。
正好最近要搭建自己的博客站,于是就“异想天开”的尝试用Liquid Glass样式做页面设计。
前端用的是 Astro,后端用 Gin(Go 写的),内容全 Markdown 管理,轻量、纯净、可控。
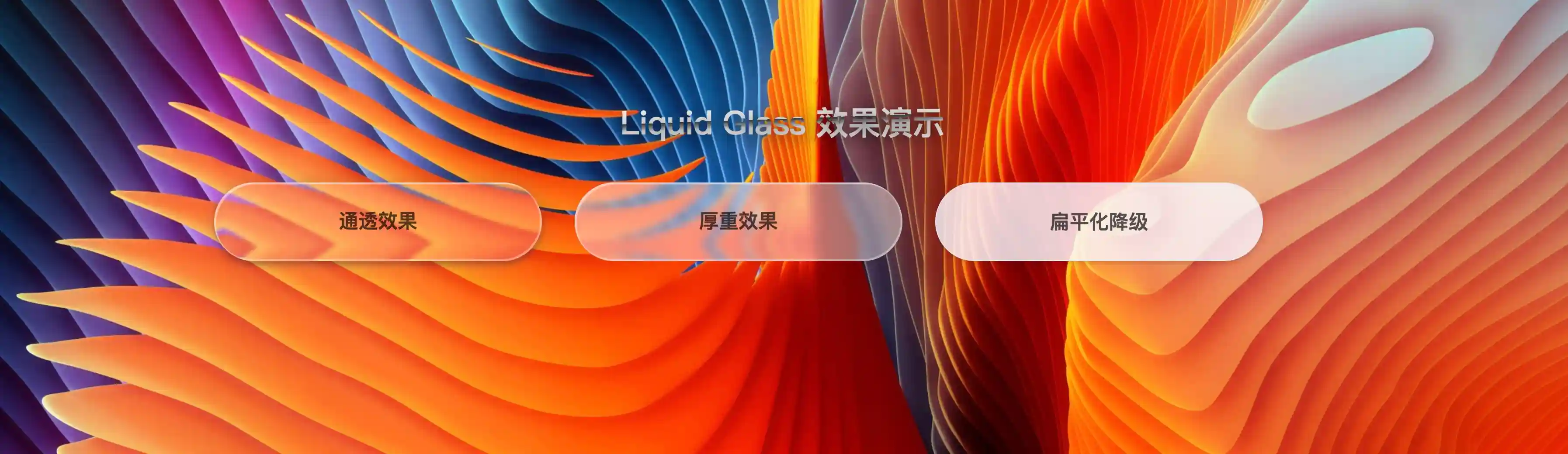
设计风格上,想着参考苹果 macOS 的 Liquid Glass 视觉,做了玻璃拟态的 UI,界面有磨砂质感+高斯模糊,既现代又带点极客浪漫。
于是找了一套近似的主题,然后经过爆改,就实现了以上效果。
其实实际效果跟Liquid Glass还有很大差距,但玻璃效果真的挺吃性能的,必须权衡性能和阅读体验的平衡。
我想做的远比目前这个版本更多,脑子里方案排到明年。但也正因为如此,我对这个站的架构始终保有不满足感,甚至不排除以后会推到重来。
搭建这个博客站也是一时兴起,后面我打算把公众号和xhs的文章同步到这个博客站上,还会发一些其他的东西。
因为平台上总要求“内容垂直”“人设统一”,但我觉得人本来就不止一个面。所以在自己的博客站里,我可以想写什么就写什么。可以分享技术,可以记录生活,也可以探讨人生感悟,不被算法干扰,想想还挺有意思的!